+++ Instagram has now rolled out everything below to everyone by just visiting instagram.com in a web browser - with the page pinnable to Start, of course. I'll illustrate this in a new feature very soon. In the meantime, don't worry about the original story below, and - in fact - don't worry about the third party clients. They're not needed anymore! +++
____________ original story follows _____________
You can find the Instagram PWA in the Store here. Despite the tagging in the Store entry, it works under Windows 10 Mobile too, as evidenced by my screenshots on the Lumia 950 XL below! Though...
*** It seems that if you're coming to the application afresh, you only get the choice of installing it on your desktop PCs. If you already have Instagram installed (i.e. the previous official app) then this appears as an update in the Store in the usual way. All a bit of a mess, Microsoft, eh?
The two caveats mentioned above are a) although DM (Direct Messaging) is supported, you won't get pop-up notifications OS wide from Instagram, since PWAs can't do this under Windows 10 Mobile - it's why Twitter has the same caveat.
And b) somewhat annoyingly, the Instagram PWA insists on switching the interface to landscape! Presumably this is to make sure that there's enough screen width for the smallest allowed layout on modern devices, but it's somewhat frustrating when the phone's normally in portrait!

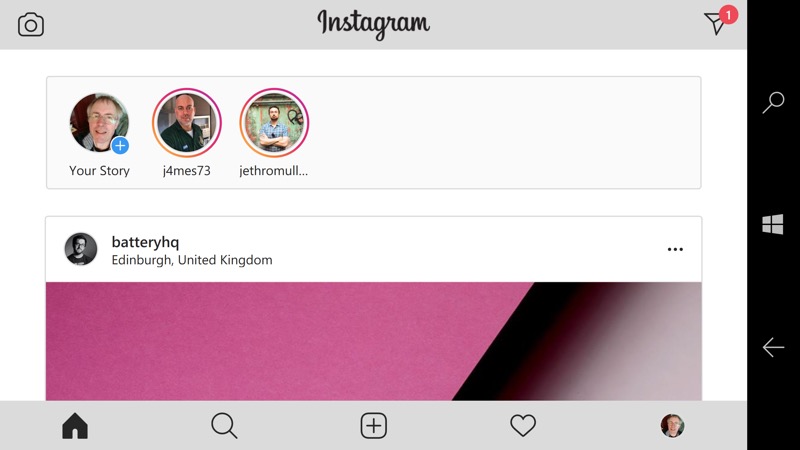
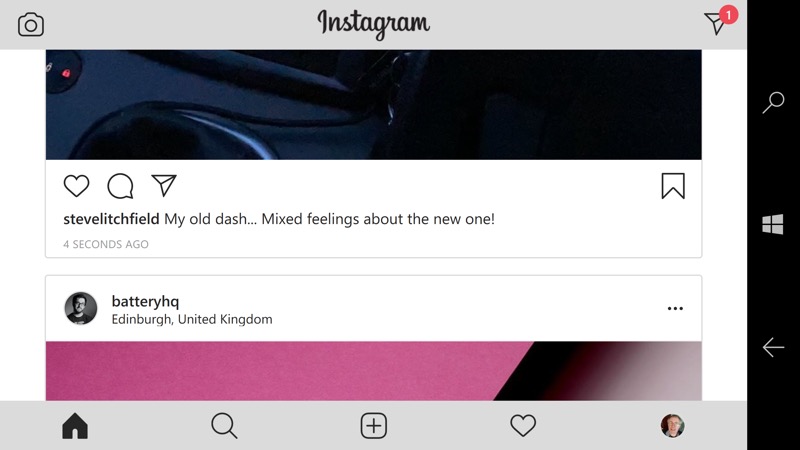
Started up, with tabs along the bottom for home, search, post, like, and profile... Top right is Instagram messaging (DMs), showing one notification.

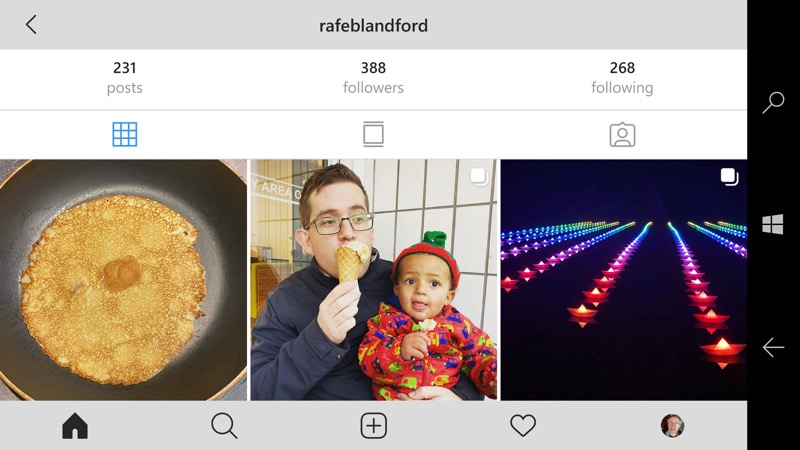
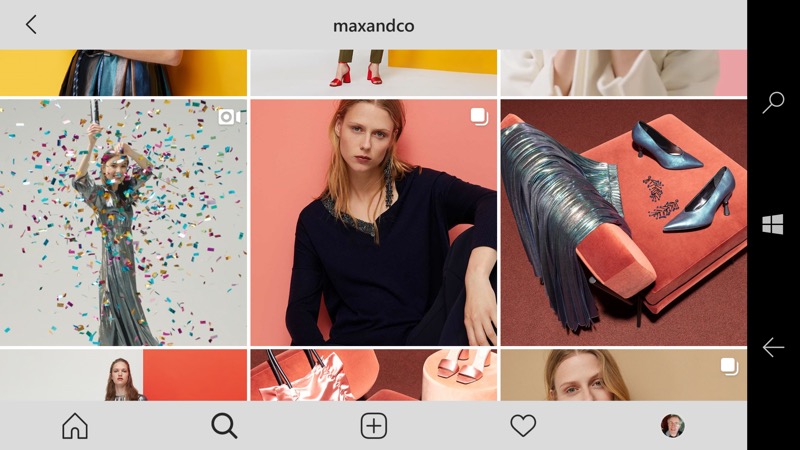
Tapping on a user's posts (here Rafe's!) lets you browse what they've been up to in the usual way. Note that there are three view formats...

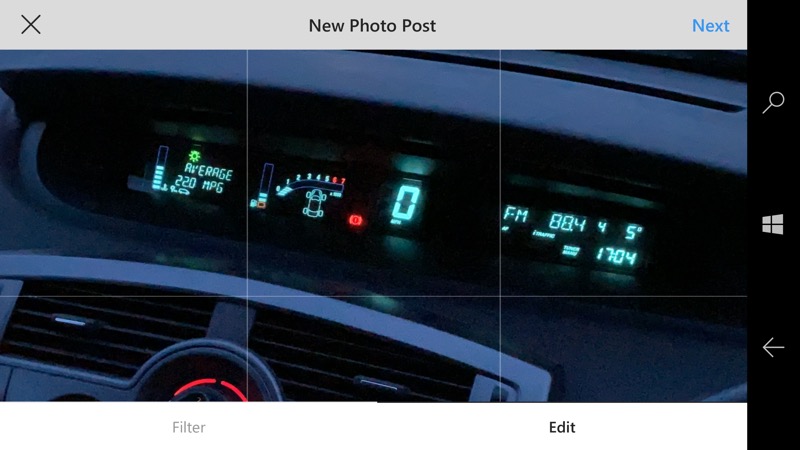
Starting to create a new Instagram post. Pick a photo, as here, then tap on 'Next'...

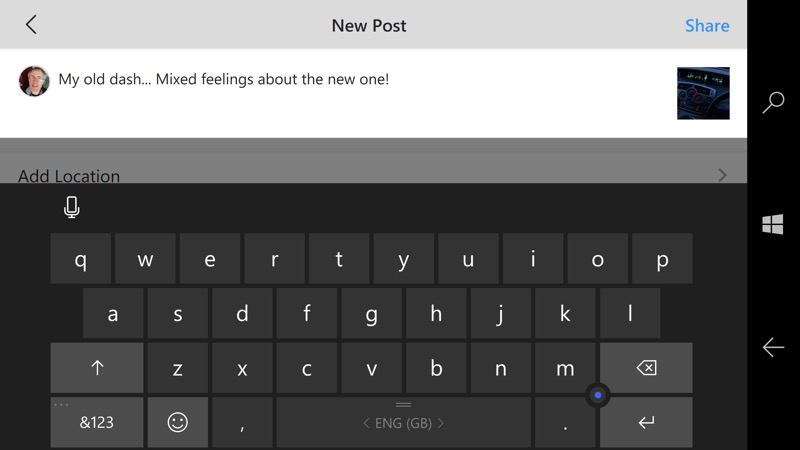
Typing in a caption - the enforced (currently) landscape view means that the keyboard does take up rather a lot of the UI, but it's just about workable.

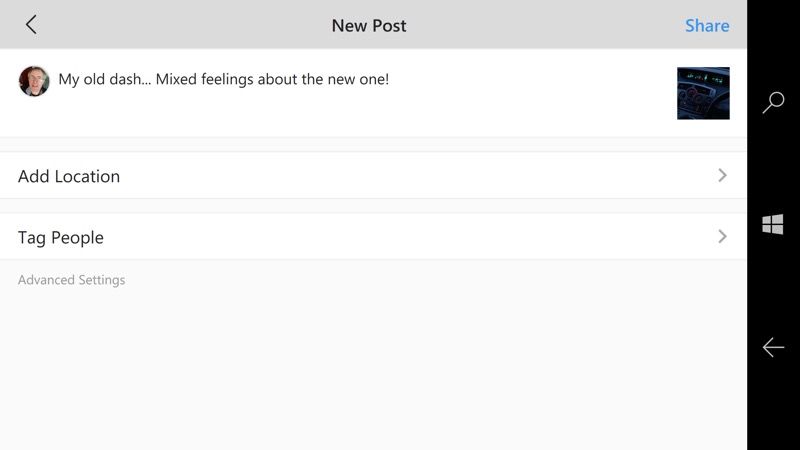
Ready to post, so tap on 'Share'...

And there we go, in place on my Instagram feed.

Searching for things works quickly and (as you'd expect) everything's kept visual, making good use of space.

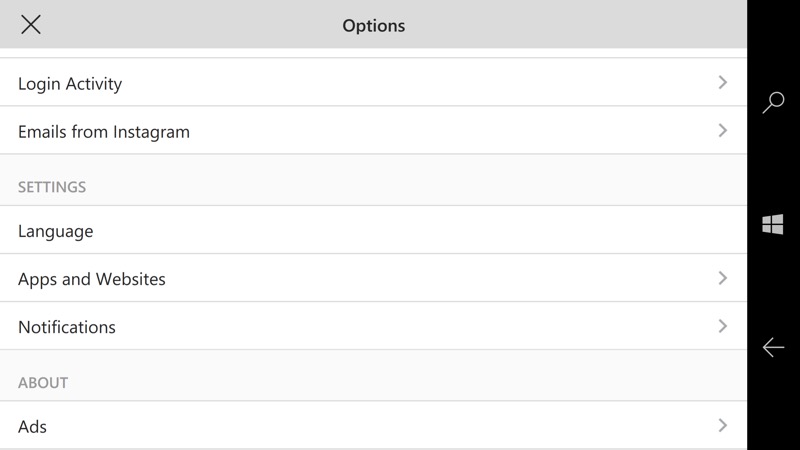
Delving into Settings, there's currently no 'dark' mode, but I think this will come soon with a server-side update.

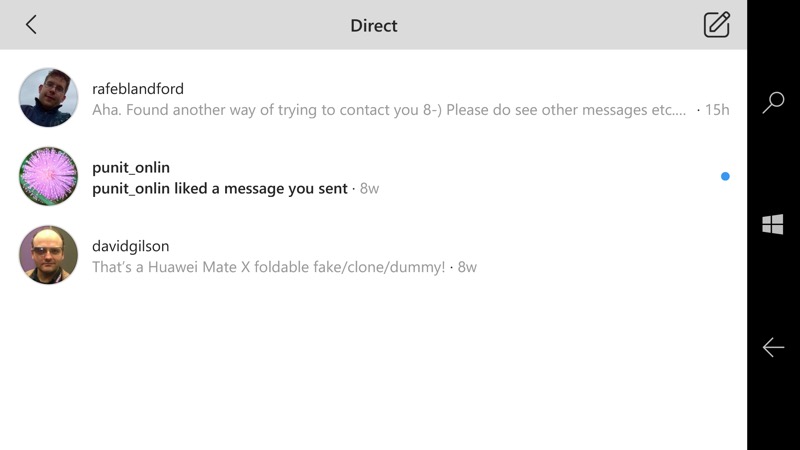
Checking my Instagram DMs. Everything works, it seems. Welcome to the PWA-club, Instagram!
Comments welcome - is this useable for you? I'm not too worried over the landscape nature, because a) I tend to use a Bluetooth keyboard a lot and the phone would then be in landscape anyway; and b) the nature of a PWA is that the code is updated server-side and there's every chance that this implementation is causing issues on other platforms and so Instagram will tweak the code. So, in theory, it will just start working in portrait one day!
