From the original post:
A new way to tell stories on the web
Interactive guides take a different approach to presenting content compared to traditional web articles or TV and radio programmes online. They organise video and audio, rich infographics, written summaries, and activities into stories that make the most of our interactive medium. We know from plenty of research that people learn better by doing, and we’ve designed our guides to be “sit forward,” placing a user’s interactions with the content at the core of the experience. Interactive guides take the audience through a series of steps that ask them to look at multiple perspectives of intriguing questions, always with the chance to reflect on the significance of the story at the end.
More and more of our audiences are accessing our content via mobile and tablet devices. In fact, for the first time this past Christmas, the proportion of people visiting the BBC Food website from a tablet or smartphone was larger than those visiting from a PC. This trend is set to continue. With the look and feel of “native mobile applications” getting ever more immersive, our audience’s expectations of accessing content on their phones and tablets is high. Expecting our users to struggle to navigate a full “desktop” website on a tiny screen isn’t acceptable any longer.
We all instinctively know that learning is not something that happens at a single time or place only, sitting quietly at a desk or with a PC. Our guides display beautifully no matter what screen size you view them on, accompanying you as you move through your life - at school, home or work, while you're on the go, or while you wait for something else to happen.
To achieve this, our team has employed responsive web design from our first lines of code. With responsive web design, the devil is in the detail. On mobile especially, response times are absolutely crucial. If a web page takes longer than a couple of seconds to load, you’ve already lost a huge percentage of potential browsers. To keep response times down to a minimum, we’ve had to develop a system that loads in just the essential components of the page at the right times. Mobile-sized images download first, then when the page’s Javascript detects the browser’s capabilities, higher-resolution images get ‘loaded in dynamically.’ This can mean the difference of up to a mega-byte’s worth of content for a browser to download. At that page weight, a mobile browser can become agonisingly slow.
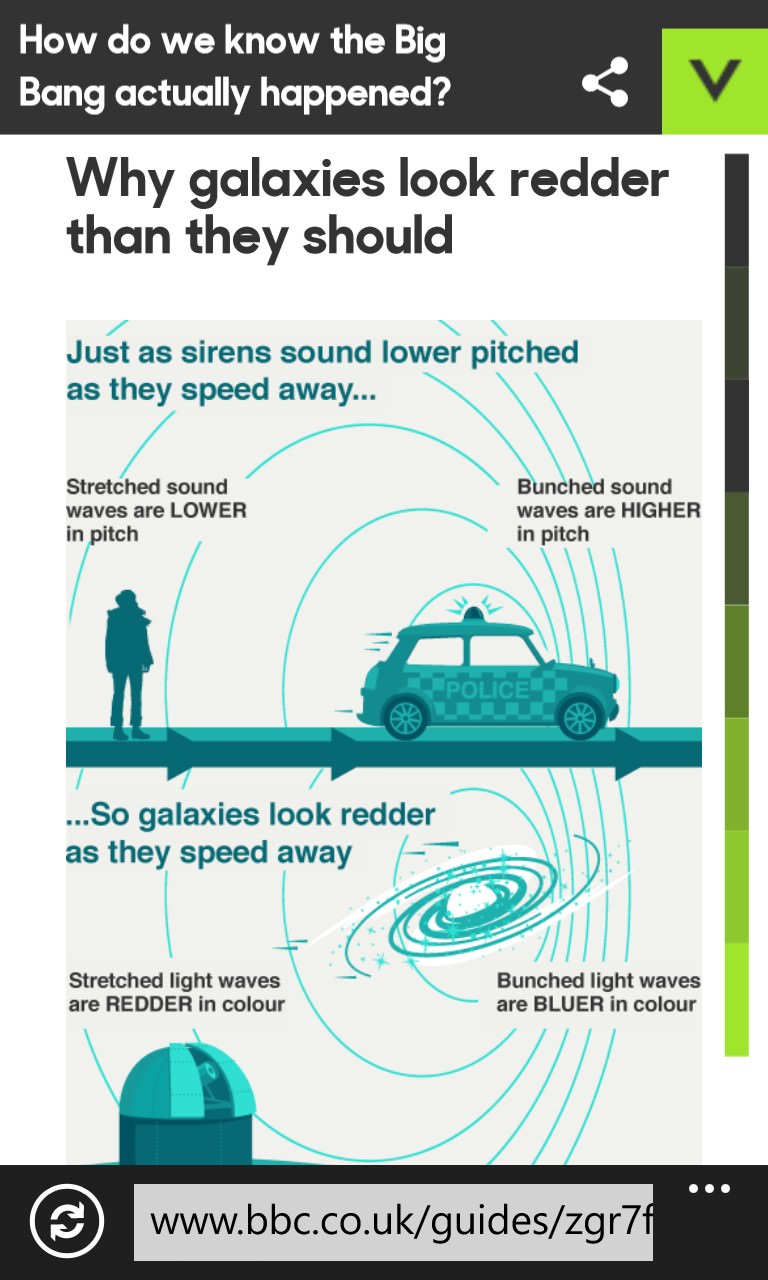
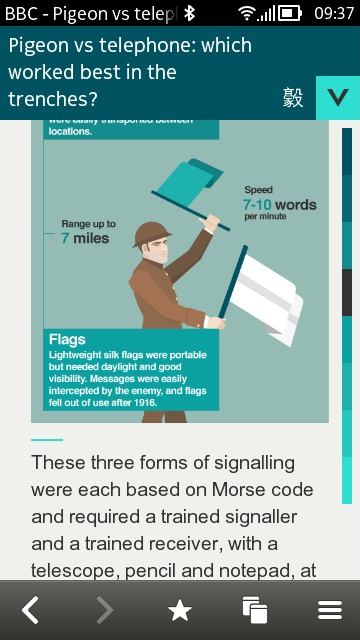
For pictures with a dense amount of information on them, such as infographics, it’s important not just to resize a smaller version of a big image, but to load in a completely different image that’s best for that screen. Usually this means a more “zoomed in” view right for mobile. Our system elegantly handles all this image swapping without the user ever noticing. Try reducing the width of your browser window to see it in action at the link above.
You'll have noticed that AAWP and AAS are themselves built on 'responsive design' too, though it sounds like the BBC has gone to extreme lengths in this regard. Kudos all round.
From yesterday's relaunch of the iWonder pages:
So far, BBC iWonder Interactive Guides have explored themes from World War One, such as"Pigeon vs telephone: which worked best in the trenches?", in support of the BBC's ongoing World War One Centenary season. Our next step is to begin publishing Guides about other topics, for example: "Could you learn to sing Calon Lân in 30 minutes?" and from additional genres such as Science: "How do we know the Big Bang actually happened?". So, keep an eye out over the next few weeks as we'll be adding new and exciting content to the homepage.
We're also launching a BBC iWonder presence on the social network Twitter today. Twitter is a natural place to exhange knowledge, and is already used by many users who we know will appreciate iWonder and can help us get the word out to those who'll probably enjoy it, but haven't heard about iWonder yet. In addition to our Interactive Guides, we'll often highlight something really wondrous from the Web - after all, the BBC doesn't, by any stretch of the imagination, have a monopoly on producing or publishing the kind of content that keeps your curiosity piqued! Over the course of the next months, of course, we'll expand onto other appropriate social networks where BBC iWonder can best serve licence fee payers.
My ambition is for BBC iWonder to combine world-class story-telling with cutting edge digital innovation. I hope you'll agree that iWonder feels fresh and looks amazing on tablets and smartphones. The new BBC iWonder homepage gives your curiosity a new jumping-off point - so if you are curious about iWonder, bookmark it and follow @BBCiWonder.
So how does iWonder look on a mobile device? Here are a few example screens, snagged on both a Nokia Lumia Windows Phone and a Nokia 808 Symbian smartphone:


iWonder, as viewed on a Windows Phone, note the phone-friendly versions of the infographics...


... and on a Symbian smartphone. Again, all very phone-friendly, here in a browser window that's only 360 pixels wide...
You can bookmark the BBC's iWonder site here at www.bbc.co.uk/iwonder on your smartphone.
