From the latest article, Communicating with users:
When it comes to the messaging of errors, remember numerous informative, but ultimately un-actionable messages from the app are not necessary (Figure 3, left). The focus should be more on getting the user back on track than on fully documenting what’s happening for them in painful detail (Figure 3, right). The user doesn’t really care what happened. They just want the app to start working again.
Figure 3. The image on the left contains too much information when the focus of an error message should be letting the user know that something occurred and needs to take action in order to get back on track (right).

In fact, the ideal would be to have the version on the right and with a small 'more info' link to the version on the left, as copying and pasting this data might help diagnose the problem. But we get the idea, Microsoft.
There's masses more in this 'Communicating' article, so do go read right through it.
The previous article in the series dealt with intuitive navigation. Here's a quote:
Navigation should be consistent with user expectations, leaning on standard conventions for icons, location and styling.
For example, in Figure 1 below, you can see the spots where users will typically expect to find functionality like the menu and back buttons. The user expectation that the menu button will be at the top-left of the screen is so strong that you can even consider using a non-traditional icon to represent it, although the traditional “hamburger” icon is often the preferred choice across most platforms. For the back button, it is better to stick with Windows convention and keep it in either the leftmost spot or, if there is a Windows button, in the second-to-the-left spot....
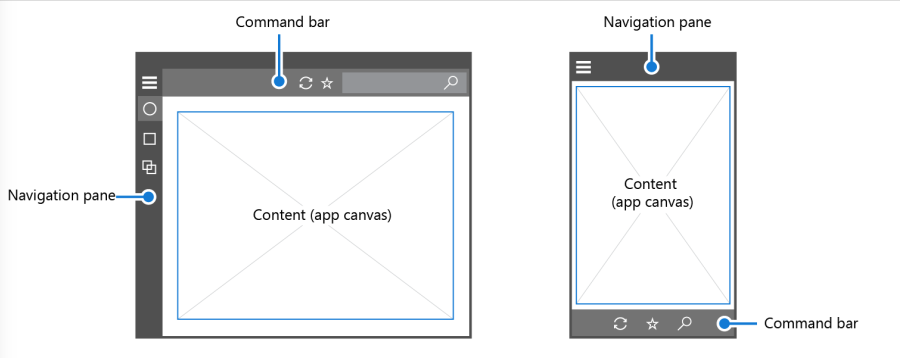
Placement of navigational elements should also change for different device families. For example, on tablets and laptops/PCs, the navigation pane is usually placed on the left side, whereas on mobile, it is on the top.

Figure 2. Different device families have their own conventions for navigational elements. For example, the navigation pane typically appears on the left side of the screen for tablets, but up top for mobile devices.
Simplicity
Another important factor in navigation design is the Hick-Hyman Law, often cited in relation to navigational options. This law encourages us to add fewer options to the menu (see Figure 3 below). The more options there are, the slower user interactions with them will be, particularly when users are exploring a new app. The same law can be applied to media content. Rather than overwhelming the user with a vast selection of media options, consider providing brief tidbits for users to explore if they choose.
Again, go read the whole piece, it's well worth it and will give you good insights on the way the UIs of various applications change as the display size alters.
Going back one more in the series, it was all about handling different device resolutions (in terms of your UI elements and resources). Again, here's just a brief quote:
UWP and adaptive design
Sometimes also referred to as responsive design, adaptive design is a set of practices that enables an app’s UI to resize and restructure itself when the display screen changes its size, orientation, or aspect ratio. When a UWP app runs in desktop mode on Windows 10, adaptive design also comes into play when users resize the app window.
The good news is that some of this occurs automatically. Windows 10 uses an algorithm to scale fonts and other UI elements for each device. Instead of actual pixels, the scaling algorithm takes effective pixels into account in order to make sure that your fonts look good on a Surface Hub at a standard 10-foot distance as well as on a mobile device at a typical 5-inch distance from your face.
UWP also provides tooling for implementing adaptive design, such as adaptive triggers, the RelativePanel, and the SplitView control. In the 10 x 10 blog series, I provided an overview of how to effectively use these tools in your app.
Again, go read the full article here.
In fact, just bookmark the entire Windows Developer mini-site, there's so much there that's useful, and not just for programmers.
PS. There's also an example application being built step by step, FamilyNotes, see here for the latest in the series. Good stuff if you're developing for Windows 10!

