From the Store description:
Stack up the blocks as high as you can!!
- Simple & Beautiful graphics designed
- Compete for the best score in the world
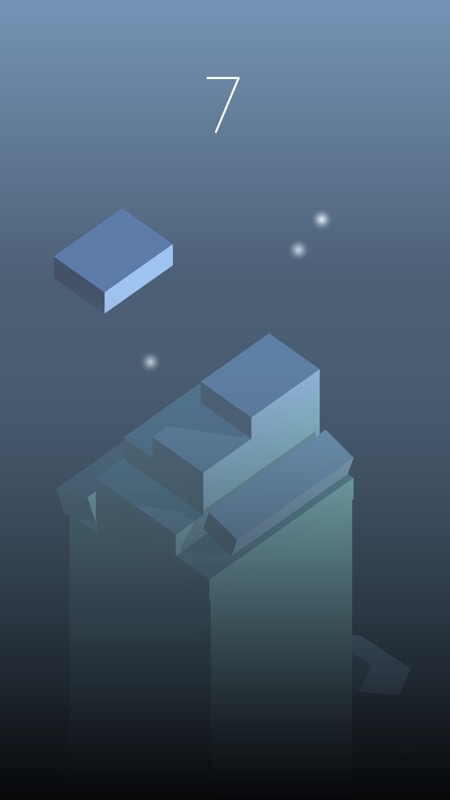
Here's the game in action:


The pastel shades vary through the game, which is a nice touch. Tiles slide in from left and right/behind, though note that you don't have to drop them on pass one - you can let them bounce back and then have another go on in the opposite direction, etc.
The caveat mentioned above is that there's a small but finite delay between tapping to 'drop' a tile and it - it's repeatable and you get into the rhythm of it all quite quickly. But it's worth mentioning, since it'll drive you mad for the first five minutes! The game's also slow to launch, 15 seconds is surely too long for a casual game like this?
You can grab this here in the Store. My best was 20, by the way. It's funded by banner ads, and there doesn't seem to be a way of removing them, sadly.
