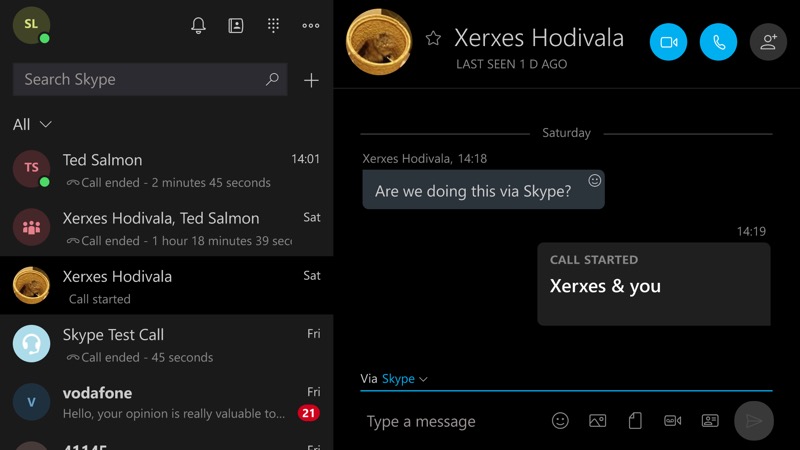
To give a sense for what I'm talking about, head into Skype on your Windows 10 Mobile phone and rotate the device to landscape orientation. You should see something like this:

In other words, the usual single pane UI in portrait mode evolves to a more desktop-like split screen interface in landscape mode, with conversations listed down the left and details of the selected conversation on the right. All as expected and many UWP applications are equally clever about adapting their user interface according to available screen real estate. You may remember I linked to an official Microsoft tutorial ('Master-Detail') for developers along these lines?
There are some caveats, of course:
- Not all UWP applications are coded to take advantage of large screens. Either at all (e.g. Photos, because it never needs to, always being able to fill screen area with something sensible), or just on Mobile (e.g. Outlook Mail, because Microsoft knocked the Master-Detail UI on the head for this app some time ago for Mobile and it's never made a comeback)
- The exact screen resolutions at which layout changes get triggered seem to vary according to application - sometimes you'll need to swipe away the virtual navigation controls, for example - and, obviously, according to device, with higher resolution screens (1080p, QHD) getting more of a 'desktop' feel, as you might expect. So if you have a 720p screen and a Lumia 650, say, then not all of these layouts in thie feature will be available to you.
Anyway, on with more examples. This list is certainly not definitive, but is intended to give you a flavour of what's possible and to encourage you to experiment.
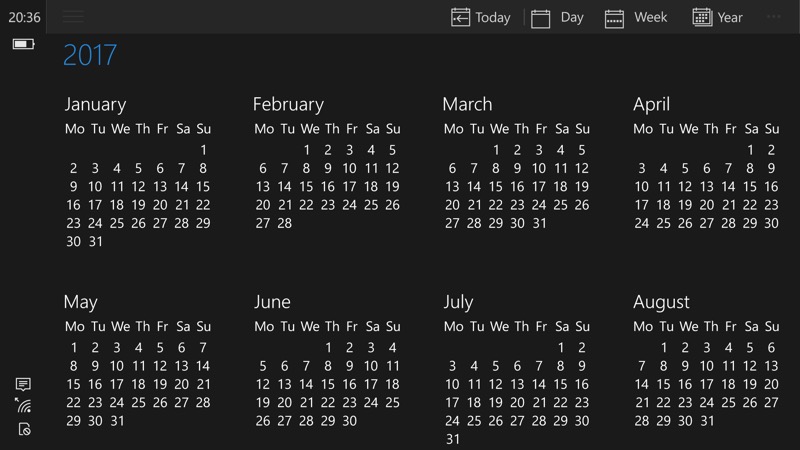
Outlook Calendar

Calendar has quite a few display modes, as it happens, all of which are interesting in landscape mode - you'll need to experiment. I couldn't resist this '1 year' view though!
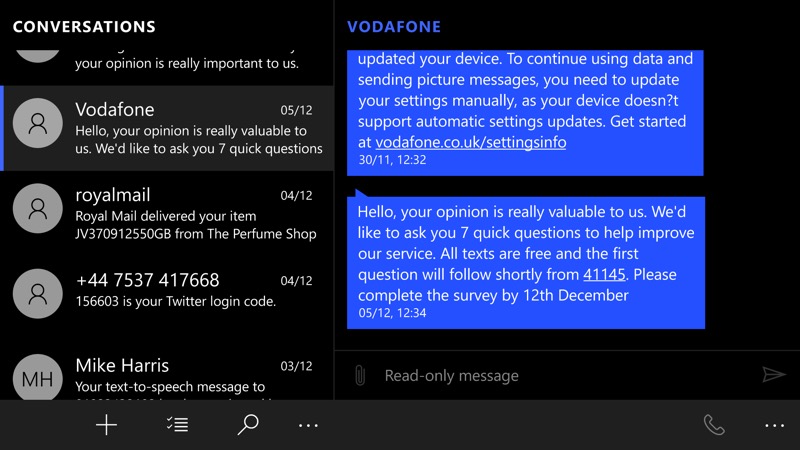
Messaging

Messaging is a simple enough application, but it still gets a full two-pane view if there's enough room on the screen. Great for productivity, though note that when you start entering text then you'll lose proportionally more of your screen to the keyboard than when in portrait!
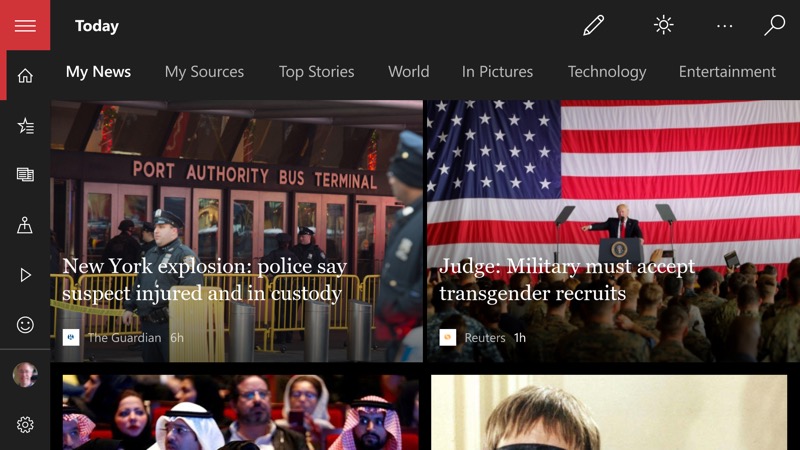
News

News moves to this graphically impressive layout, with 'hamburger' navigation also mirrored with quick access icons down the left hand side.
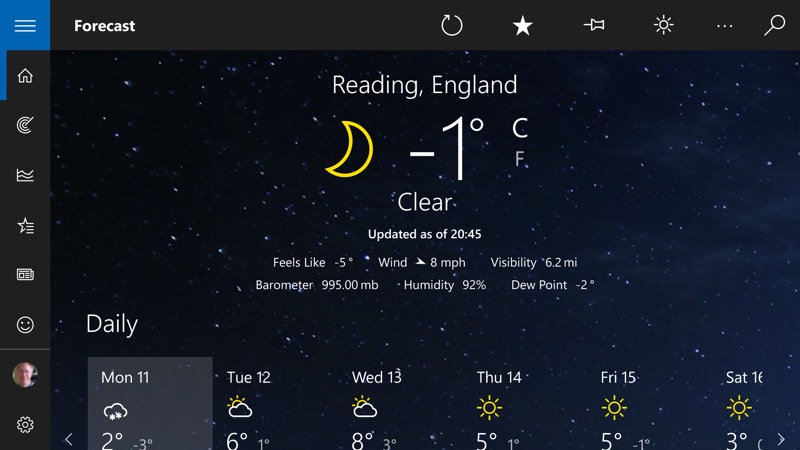
Weather

One of my favourite examples is Weather - although it sticks to a one pane layout, you do get the quick access icons on the left and - best of all - there's room to see more weather for more days in a single glance.
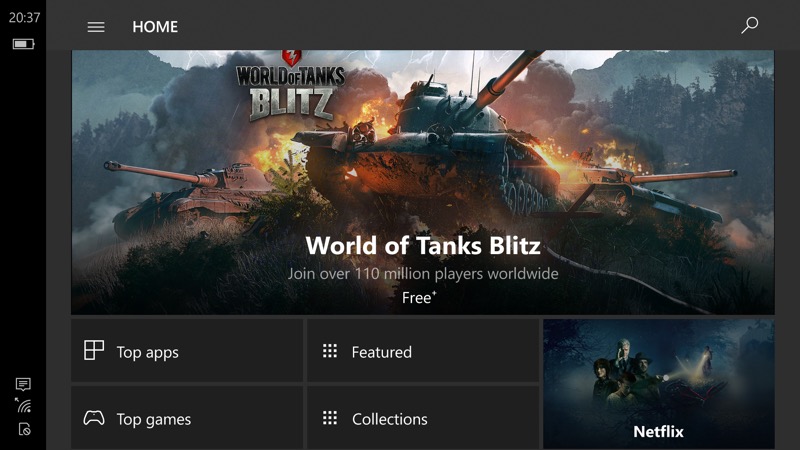
Store

The Store gains new layouts galore in landscape - give it a try, it's almost like a different application. It certainly highlights titles in a different way and that might help you discover something new.
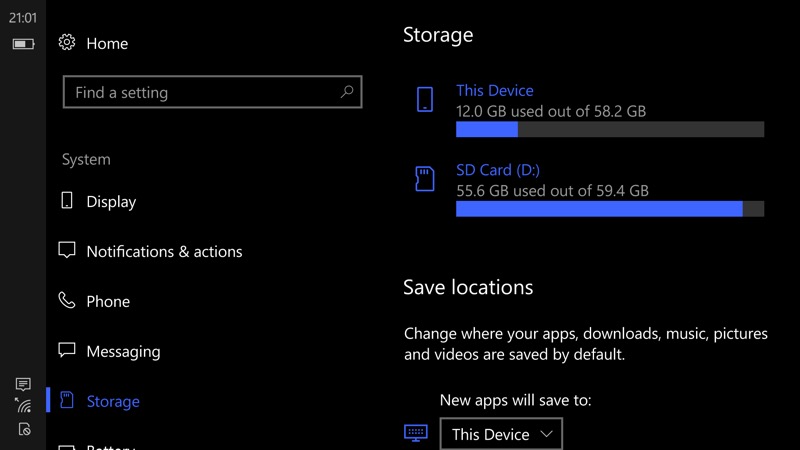
Settings

The most dramatic of all the examples here, Settings works far, far better in landscape, split-screen mode, and it's much easier to find your way around its hierarchy - everything's set in context at each stage.
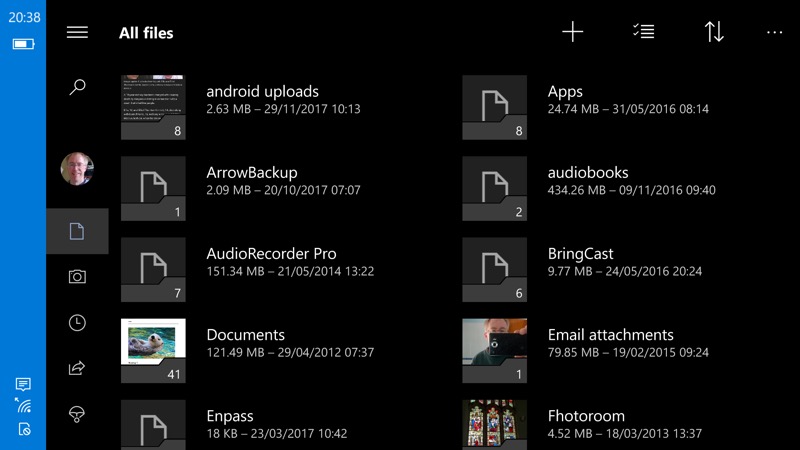
OneDrive

Nothing too fancy, but the list view does give you a two column layout (other views are available), plus those quick access controls down the left.
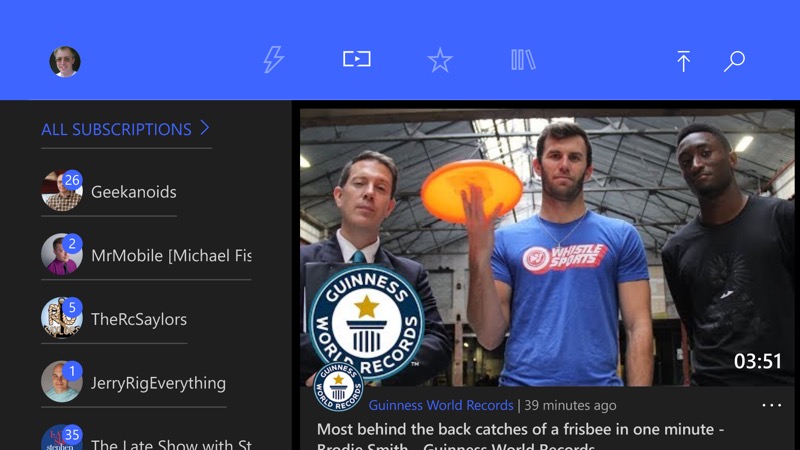
Awesome Tube

There are many third party UWP applications which could be used as examples here, but I'll pick on Awesome Tube as it's a favourite of mine. The subscriptions view here lets you browse videos from your YouTube 'subscribed' channels tens times more easily than in a single pane backwards-and-forwards fashion.
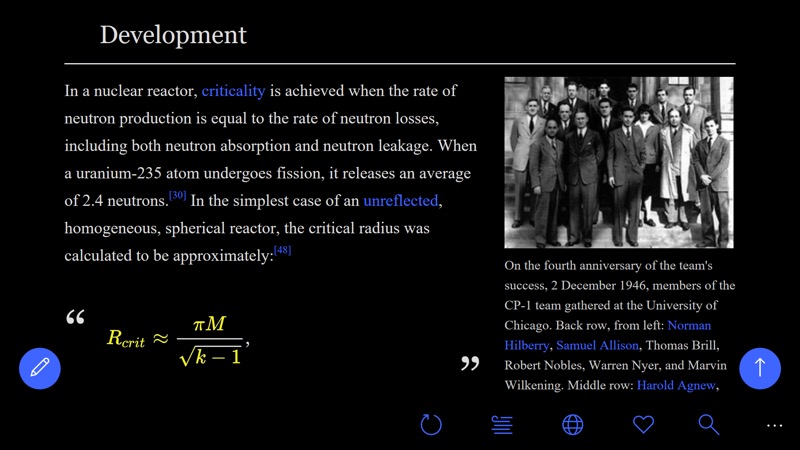
onePedia

This Wikipedia client has quite a bit of page reorganisation to do, with a myriad of different data types, here's a sample. The feel of a page is often quite different with two columns, in landscape mode.
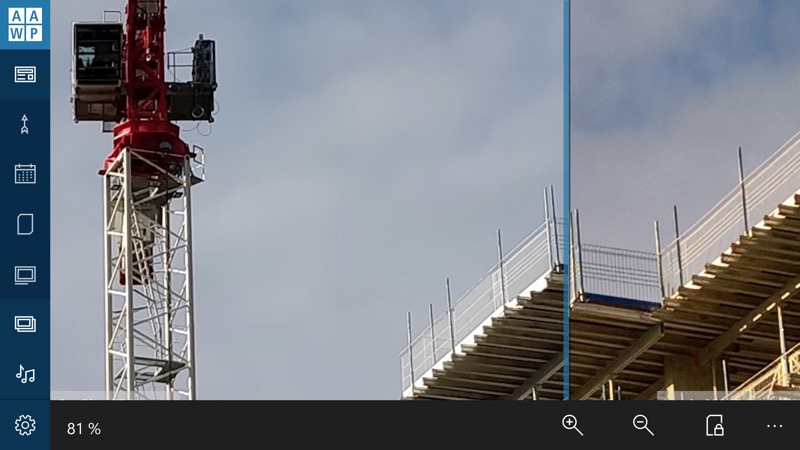
AAWP Universal

Our own AAWP Universal application does quite a bit in landscape mode, not least the way our photo comparison features are handled, including this full draggable comparator line. Note also the 'hamburger' navigation items represented as icons down the left hand side again.
Of course, whether an app's interface is more useable in landscape than portrait depends on the application, on what you're doing with it, and on your text entry preferences, but the concept is certainly worth noting and interesting.
Comments welcome, with screenshots, if you've discovered other UWP applications which arrange themselves in clever ways when your phone is rotated!
