I'll try and explain PWAs as I understand them. I'm not a developer, so bear with me if you are and I seem to be dumbing things down too much. You can have your say in the comments!
Web pages, at the beginning (mid 1990s, I was there!), were plain HTML tags and text. Nice and simple. Then javascript had kicked in by 2000, adding interactivity and 'client-side' (i.e. on the user's computer) functions. Site maintenance got easier too, with CSS (Cascading Style Sheets) following along, meaning that design and formatting changes could be done site-wide, if needed. Other than everything getting bigger and better, the next big jump was in 2014 with 'HTML5', adding:
- the extension of the basic HTML tags to include multimedia and other embeddable elements
- the idea of an 'Application Cache' - this allowed web sites to store significant amounts of data offline. Far more than simple 'cookies' would allow
- push notifications (you'll have seen these when web sites offer to send these to you and you have to keep hitting 'Block'!)
Put CSS and HTML5 tags together and, as you'll have seen, even on a small phone screen, you can have a pretty decent, almost 'app-like' experience on a site, with navigation menus, videos, and much more, and with much of the processing handled locally and some of the resources needed (temporarily) stored on the phone/tablet/laptop.
Fast forward to 2018 and 'the year of PWA'. Effectively, this is the next logical step along the same lines and takes advantage of the power of modern browsers (yes, even Edge under Windows 10 Mobile), which offer 'service workers' (which can grab resources in parallel to the main process/UI), 'web app manifests', along with better support for push notifications, and more offline support.
So, when you visit a web site and it's implemented as a PWA (see below for examples), there's a short pause while the application's initial 'code' is downloaded and then you're, step by step, into an app-like experience which is more local/offline than online.
I realise that this is definitely generalising and dumbing things down too much, but to give you a flavour for the spectrum of applications and services:
| Processing on the phone (faster) | Processing on the web server (slower) | |
| Dumb web page (HTML/JS/CSS) | 10% (rendering and javascript execution) | 90% (and competing for resource downloads with other real time users of the site) |
| HTML5 site | 30% (as above, plus local storage management, media servers, graphical UI) | 70% (plenty still being served up in real time) |
| Progressive Web App (PWA) | 60% (as above, plus all the code and resources are temporarily stored and interpreted locally, with the online components only what has to be on the server) | 40% (more things the PWA needs are now local than online) |
Sorry, techies, the table above is appallingly generalised, but readers will hopefully get the idea. PWAs are usually more offline than online, in terms of what's actually being processed on the device and after the initial small 'download' of the PWA's starting code. As particular chunks of additional code are needed, they get grabbed on demand - hence the 'Progressive' part of the name - but once these are local then they stay local too. The example PWAs below will hopefully illustrate all this, especially once you try them for yourself in Edge under Windows 10 Mobile.
PWAs are ideal for Internet-centric content, giving the feel and speed of a local native application yet with the vital information/news/content itself bang up to date, and all with minimal server-side processing needed. So online banking and shopping would be ideal opportunities for PWAs, for example, which is good because these are the two biggest 'gaps' in the Windows 10 app catalogue.
(Note that there are many things that a PWA inside the Edge browser can't do, including accessing PIM data, handling voice or text telephony, accessing device sensors, and so on. So PWAs will never take over completely from 'native'/UWP applications.)
Example PWAs
On to the examples, then. Try these for yourself on your phone running Windows 10 Mobile and Edge and see what you think. Comments welcome!


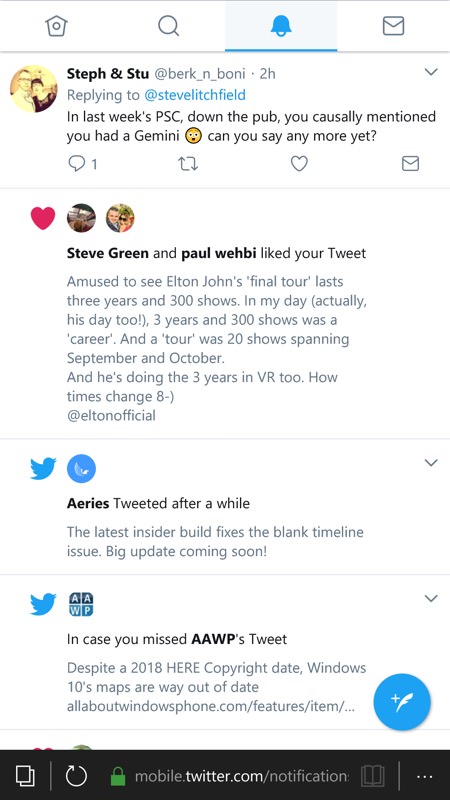
Twitter's web site seems, for mobile, to be a full PWA, in terms of menus, speed, pop-ups, and file access. Sadly, there's no dark/night mode.... yet. Go to mobile.twitter.com to get started.


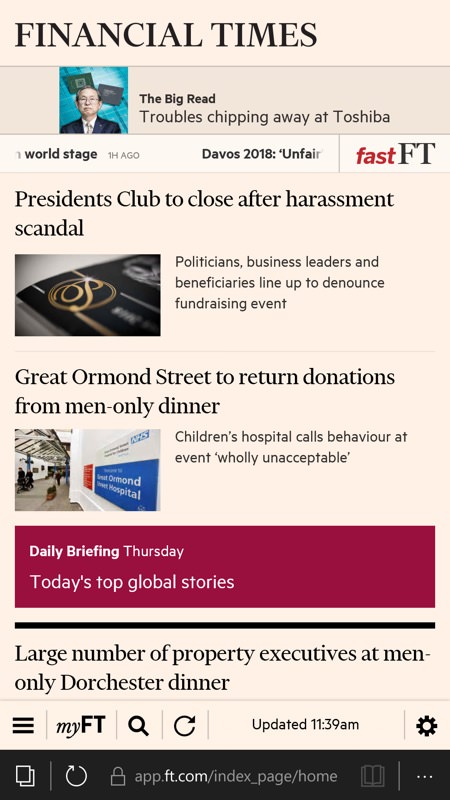
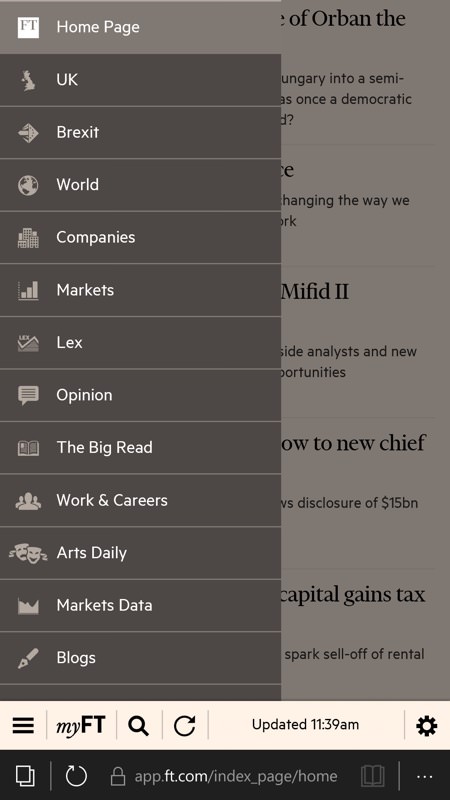
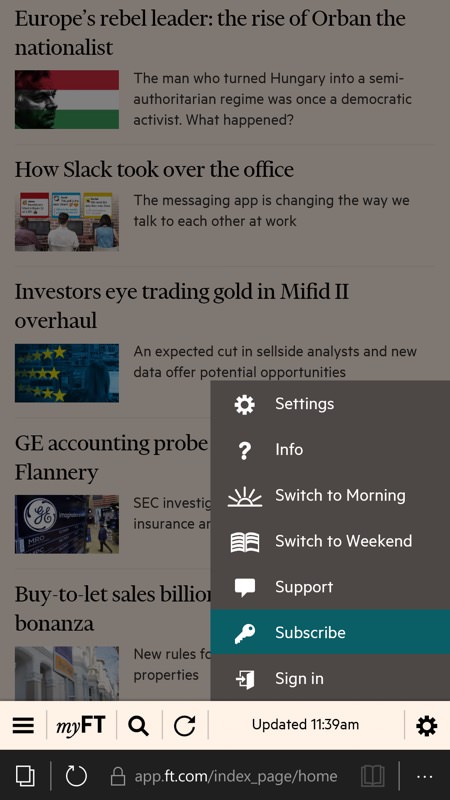
The Financial Times is a great example of a PWA. app.ft.com and you're off and running. A control bar, hamburger navigation menu....


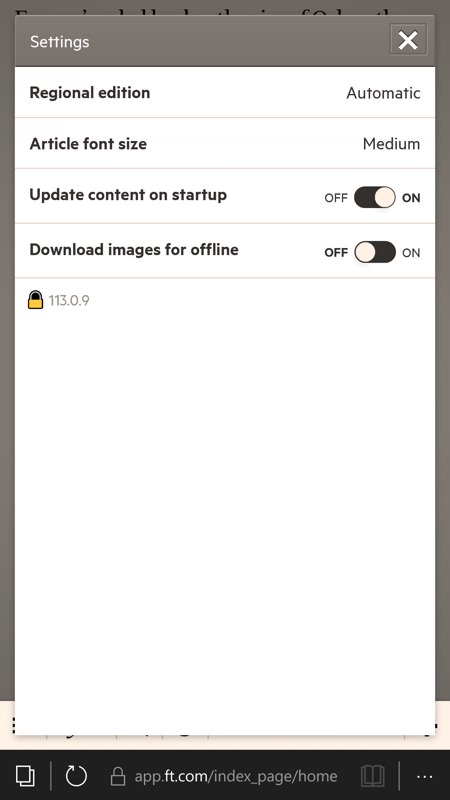
...pop-up settings menu and app-like toggles. It's all here, in a classy PWA, here under Edge.


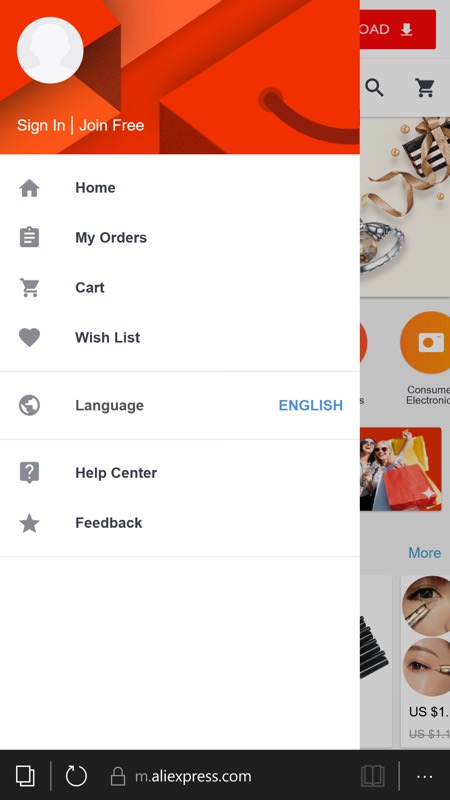
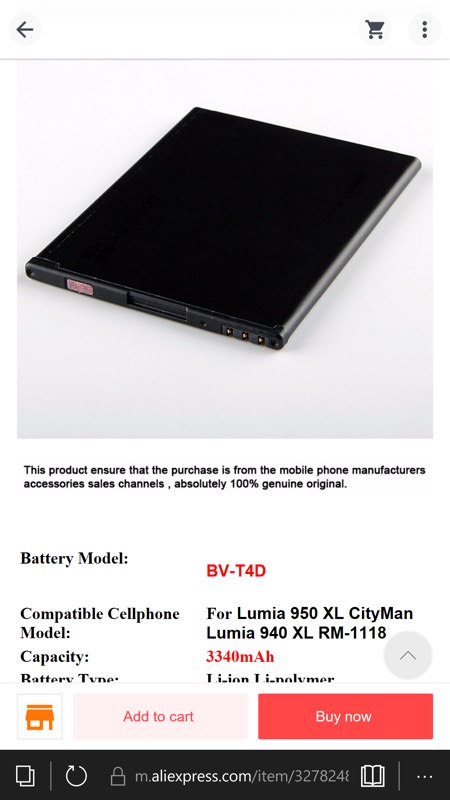
The huge AliExpress site is another popular PWA, with main menu shown here and (right) shopping bar and other controls, all of which float around the screen and appear/disappear as needed. It's sophisticated.


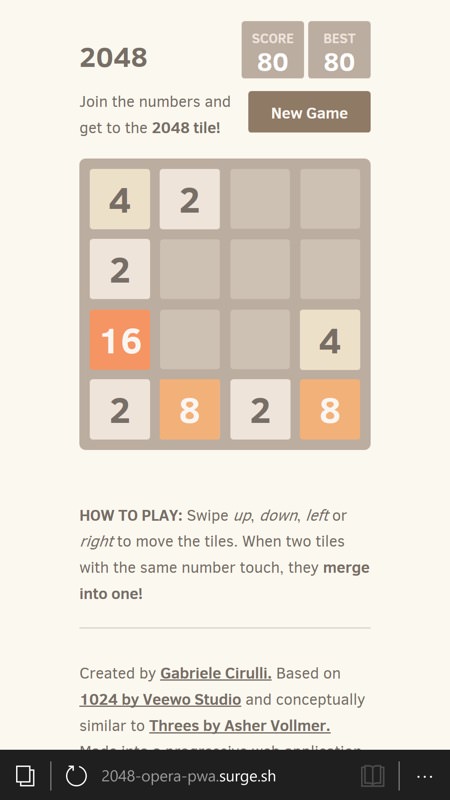
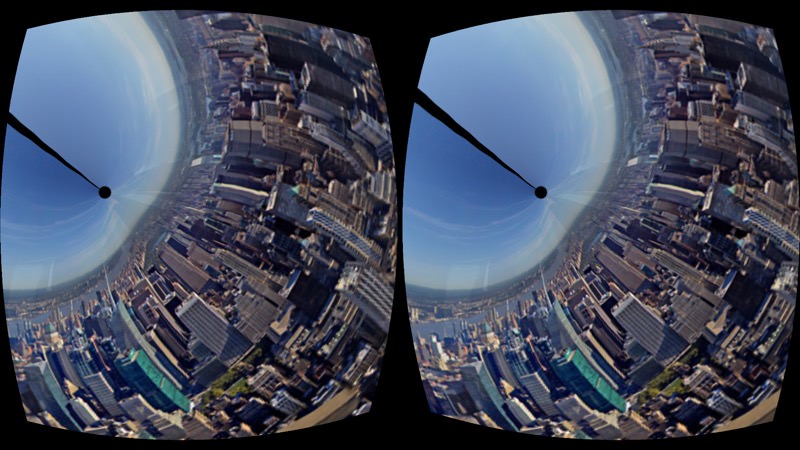
2048, at the URL pictured, is a complete touch-enabled game implemented in PWA code for a modern browser; (right) bubble.pictures will take you to a VR 360º picture viewer, again a PWA application.



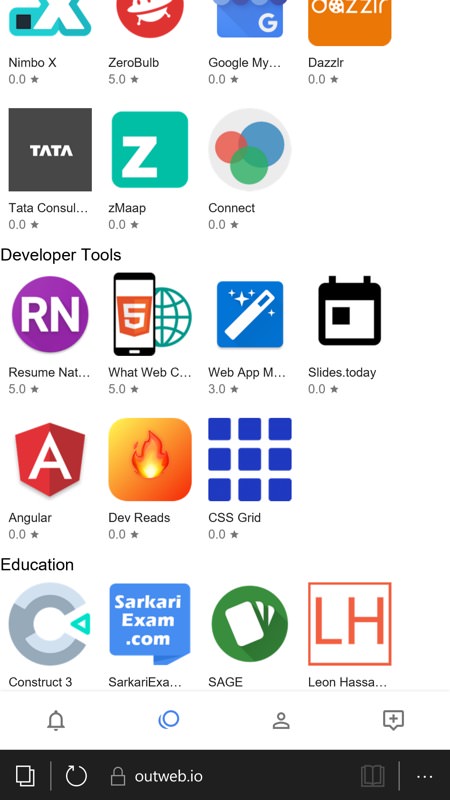
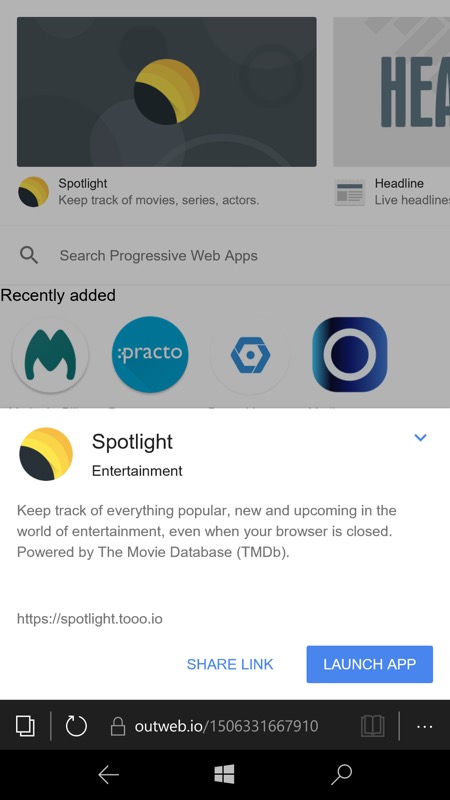
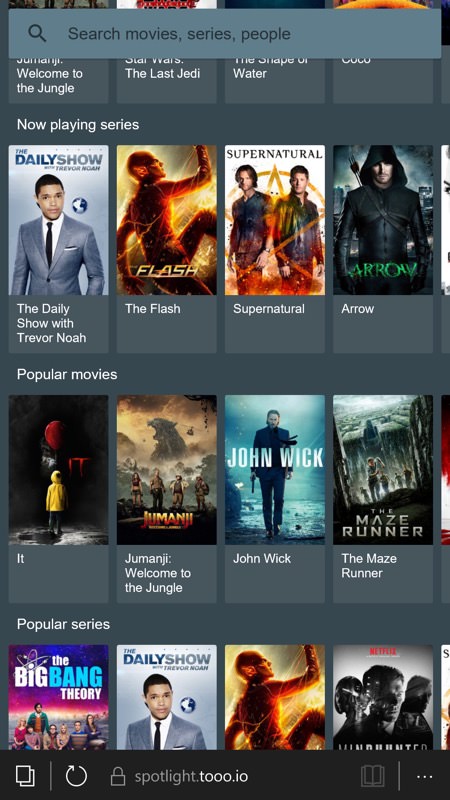
Outweb.io is an online directory of other PWA examples, here tapping through to Spotlight, which uses TMDb as its source, while the interface is a pure PWA in the browser....
Verdict
As you'll have spotted above, just because Edge handles PWAs well under Windows 10 Mobile doesn't mean that the system is perfect. On other platforms (e.g. Android), the PWA 'app' can work full-screen, but as Zac mentioned on this week's podcast, Edge doesn't allow this - so you have to live with the URL bar being shown all the time.
But it's a minor thing in the grand scheme of things. And, through 2018 and beyond, as web sites and services start being replaced by Progressive Web Applications (as Twitter has done), then they'll get more (not less) accessible under your favourite mobile OS.
