Taking a step back, I've written about Progressive Web Applications (PWAs) before here, explaining what they are and why they're important. So they run (reasonably well, even if they don't take advantage of all functions possible in the PWA spec) in the Edge browser that's on every phone. But there are various ways to get to them, here arranged from least to most sophisticated(!):
| Method of accessing a PWA | Details | Disadvantages |
| Via a 'favourite' in Edge | Having found a PWA you like via its URL (or via Appsco.pe), just add it to your Edge 'Favourites' and bring it up from there in the future. | Having to scroll through (possibly) hundreds of favourites to get to the one you want. |
| Via a pinned URL on your Start screen | Choosing to pin a URL to your Start screen means that its only one tap away. You get the 'favicon' from the site (if it has one) too, as your tile graphic. | It's way too easy to end up with multiple tabs running the exact same PWA! |
| Via a PAWA pinned app tile | Going the extra mile for a PWA you really love means more control over the tile icon, especially useful if the site concerned didn't have a 'favicon'. | Having to fiddle around pasting in URLs and finding suitable tile graphics to set a tile up. Plus it's still too easy to end up with multiple instances, in this case of PAWA, though at least they're trivial to spot in the Windows 10 multitasking carousel. |
| Via a fully packaged Store application | This isn't something you can do yourself, but when a site or developer (or Microsoft) chooses to package a PWA inside a UWP wrapper and publish it in the Store (as Twitter, Uber, and a few others have done) then you gain an entry in your Apps list as well as direct access from a Start screen tile. | None, other than there's nothing you can do to make this happen! |
Although the table sets out the options clearly, some examples and screenshots may be helpful too. So here goes, I'm in the terrific Tracks timer utility in Edge on my Lumia 950:


Here, Tap the '...' menu and there's 'Add to favourites', the most basic way of 'remembering' a PWA. Check the title, hit 'Save' (here covered by the virtual keyboard) and you're done.


Next time you need the PWA, it's there in Favourites (at the bottom of the list here).
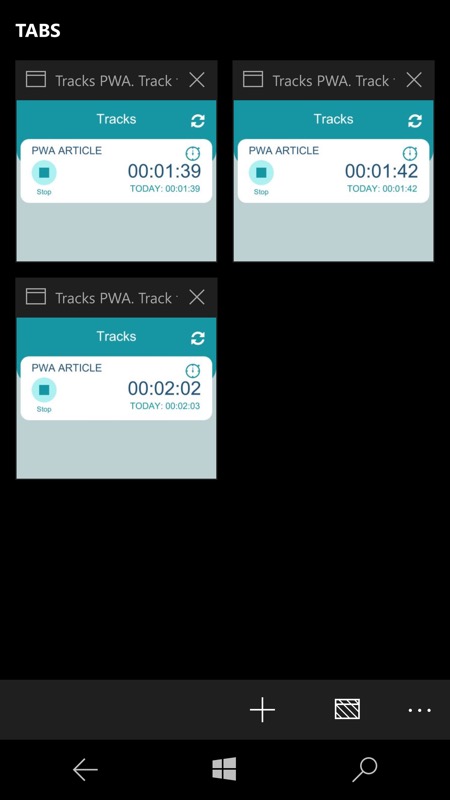
Next up is pinning this page/URL to your Start screen (also, as per the '...' menu shown at the top). However, there's a sting in the tail, as every time you tap the resulting tile, a new Edge instance/tab is spawned, so if you're not careful then you can end up with multiple tabs all running the exact same PWA. Which isn't a showstopper - they should still work, but might get very confusing, plus it's not efficient on resources. And if you're like me, you only check your browser tab overview once in a blue moon, so you'll probably miss the duplication.
Third up, it's using PAWA to package up the URL in a controlled fashion. This involves copying and pasting the PWA's URL from the Edge address bar (below, left) and finding (e.g. online, below, right) a suitable graphic (Bing Images is your friend) and 'saving' it to a suitable location on your phone (e.g. Saved pictures')...


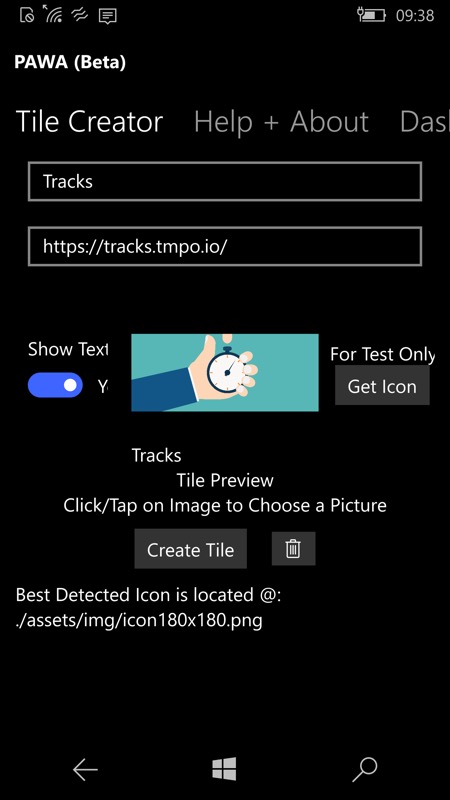
Then switch back to PAWA's Tile Creator, pasting in the URL into the PAWA form and picking the image as needed. Yes, it takes a minute or two to do, but it's a one-time operation and you end up with a nice Start screen tile that runs a special instance of PAWA itself.


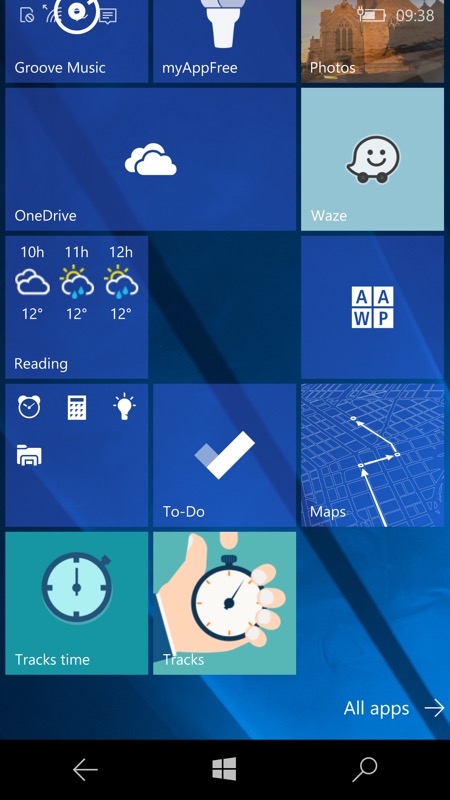
Above right, at the bottom, are the favicon-based pinned PWA and the PAWA-pinned tiles.
PAWA is designed so that you can have tiles for it for multiple sites and PWAs, without them stepping on each other. As a result, each tap on a PAWA tile involves a new instance of the app and if you're not careful then you can end up with multiple PAWA 'apps' running, in a similar way to having multiple PWA tabs running in Edge, above. However, these are more obvious to spot, since you'll be diving into the carousel many times a day, typically. And you can just tap on the PAWA instance you need from the carousel - quick and easy.
Obviously, if a developer or service has bothered to package their PWA officially in the Store (or if Microsoft has done it for them) then this is even better, since there will be no chance of multiple instances and you can treat it utterly as if a native application (in fact, the only real difference is that PWAs under Windows 10 Mobile don't have access to notifications - sadly). Twitter and Uber are good examples here, but I'm sure there are more.
Has this helped you? And what do you think of the flow (pun intended) of PWA applications highlighted on these pages in the last three months?
