As a preface to this, I should also point out that the Twitter UWP/PWA was dropped from the Windows 10 Mobile-accessible Store earlier this year, since it had moved on to requiring a higher build of Windows than was available on phones. However, a) it still runs fine for the majority of people who have it installed already, and b) if you don't have the Twitter app then going to twitter.com in your Edge mobile browser gets you the exact same content, albeit with a URL bar in the interface.
The allowance for full image aspect ratio display was actually implemented in mobile apps for iOS and Android six months ago, but it's only in the last 24 hours that the PWA code on the server was updated to the same effect. From Twitter:
This is now available on web!
Pic looking good in the Tweet composer? That’s how it will look on the timeline.
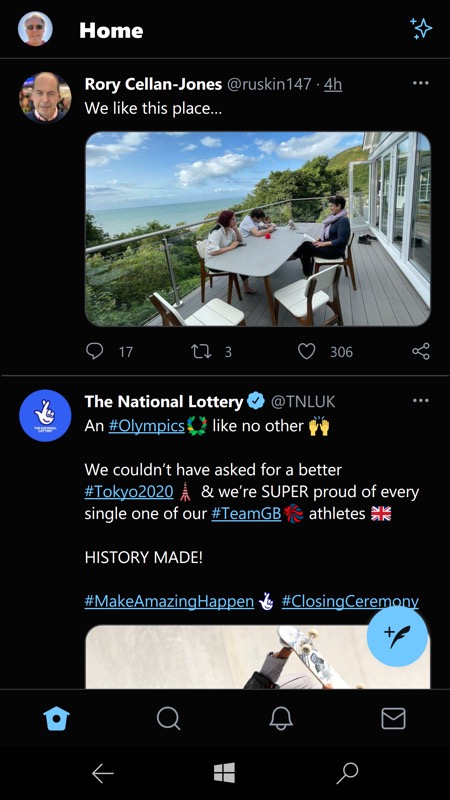
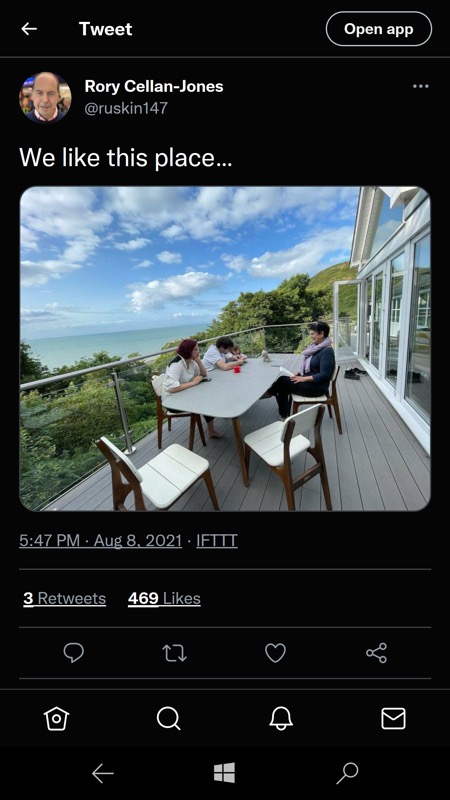
We can see the difference if I bring up one of my friend Rory Cellan-Jones's tweets from a while back, as viewed in the Twitter UWP/PWA at the time on my Lumia 950 XL, and then beside it the exact same tweet, searched for and displayed in the exact same application (locally on the phone) but using the new PWA code from the server:


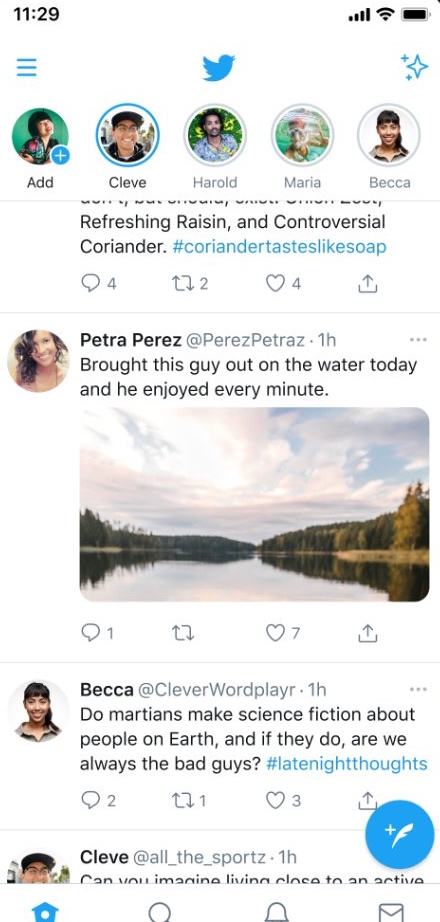
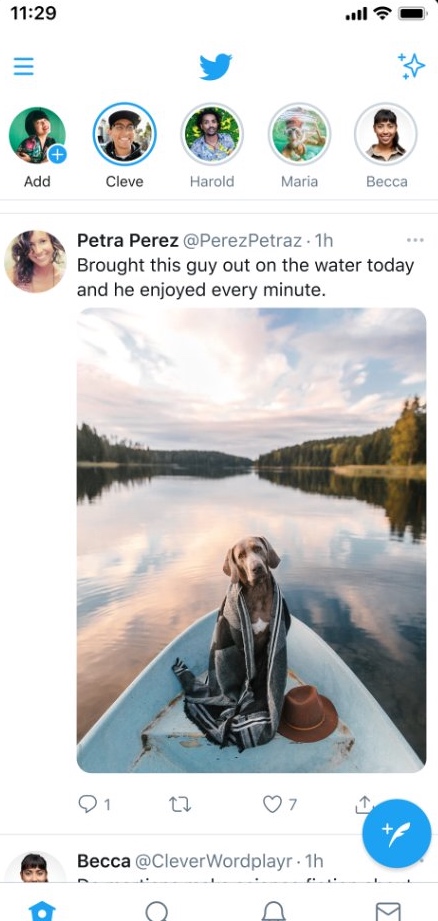
Ignore the timeline versus tweet view aspect, ignore the font difference, what you're looking at here is the different cropping of the main image. 16:9 in Twitter's old code/crop, and now the original square image from Rory...
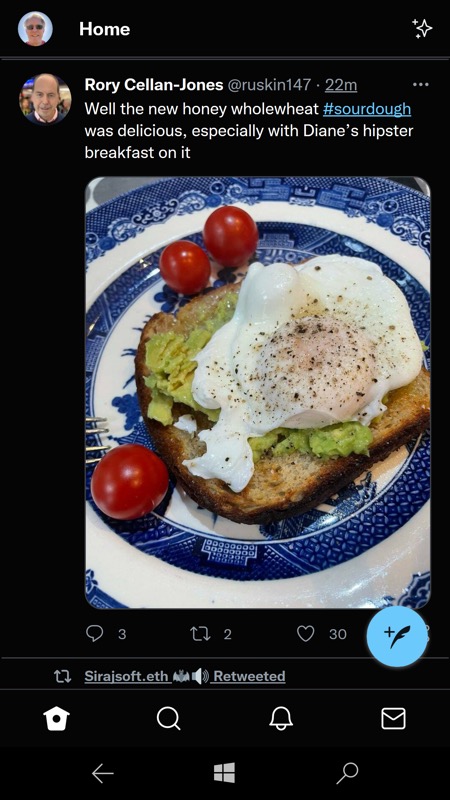
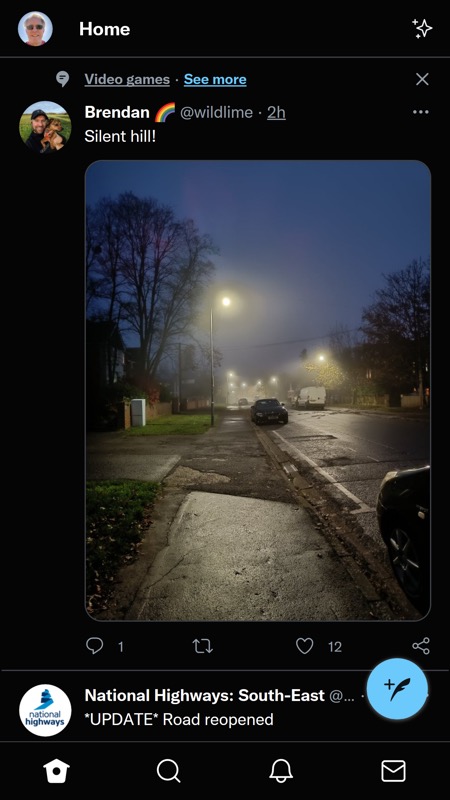
Some more examples of full height photos posted today on Twitter, as seen through the PWA interface in the Twitter app on my Lumia 950 XL:


Both of these image post examples would have been really hard to crop intelligently, so it's good to see them at full aspect ratio...
Although cropping images slightly may not seem like a huge problem to you, there have been many examples where the crop has completely missed the point of the post, such as that posted by Twitter itself to demonstrate the reversal of the cropping system and the huge improvement overall:


An extreme example, perhaps, but it does show cropping can go horribly wrong. And we're all used to swiping and scrolling, so why not have a little more space used by each post if needed?
Enjoy the difference anyway, whether on a Lumia or when using the PWA interface through your usual desktop web browser.
PS. There's also the official Twitter PWA release notes, though most changes are now quite small and/or only apply to people accessing the service from Desktop browsers.
